
Google to add layout constraint on the conference Google I / O
Android ConstraintLayout used to define the layout by setting limits for each view / widget child compared to other displays.
Note: Make sure you have a version of Android Studio and the latest SDK.
Configure Layout Constraint
Create a new blank project activities and add the following dependencies in the file build.gradle :
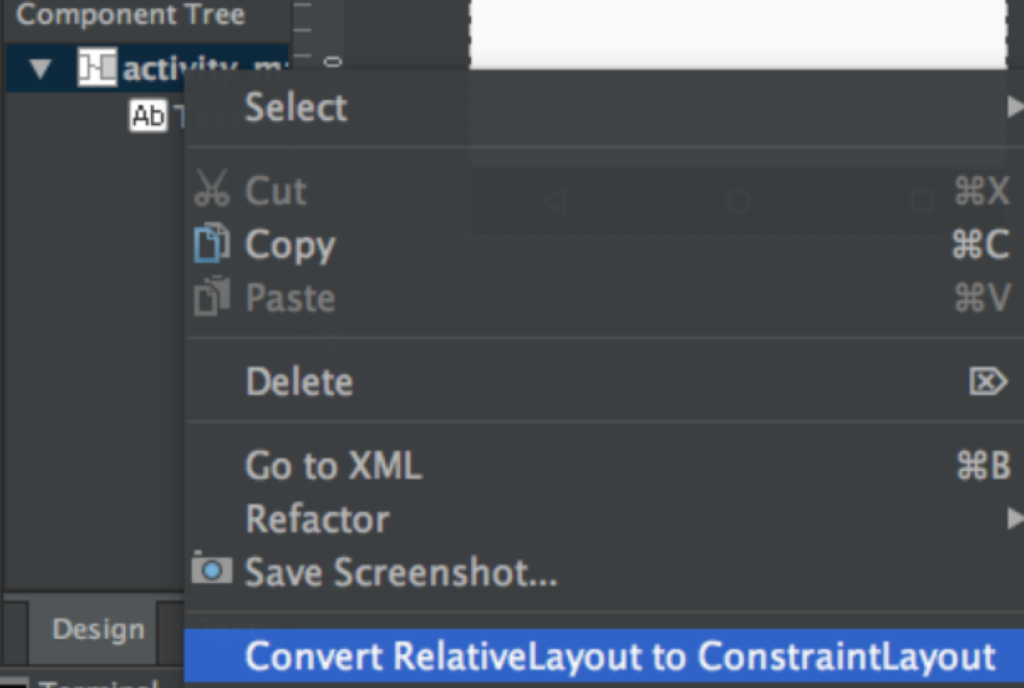
implementation 'com.android.support.constraint:constraint-layout:1.1.0'Then click convert into ConstraintLayout.

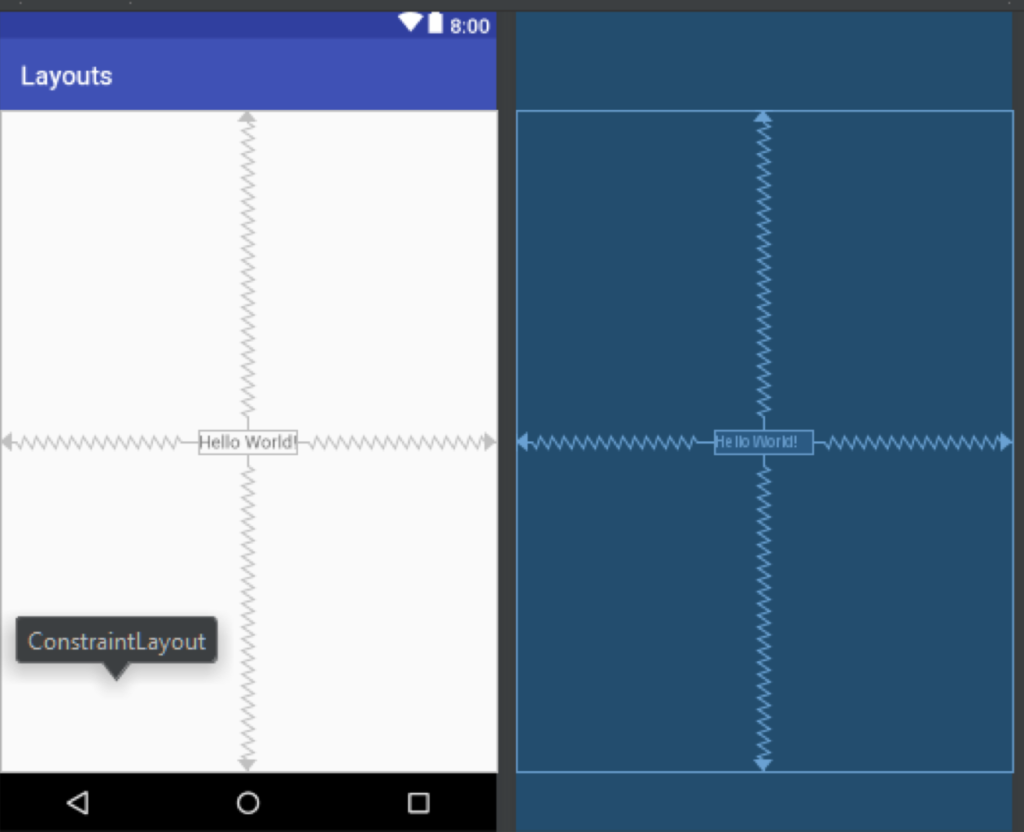
Using Layout Constraint
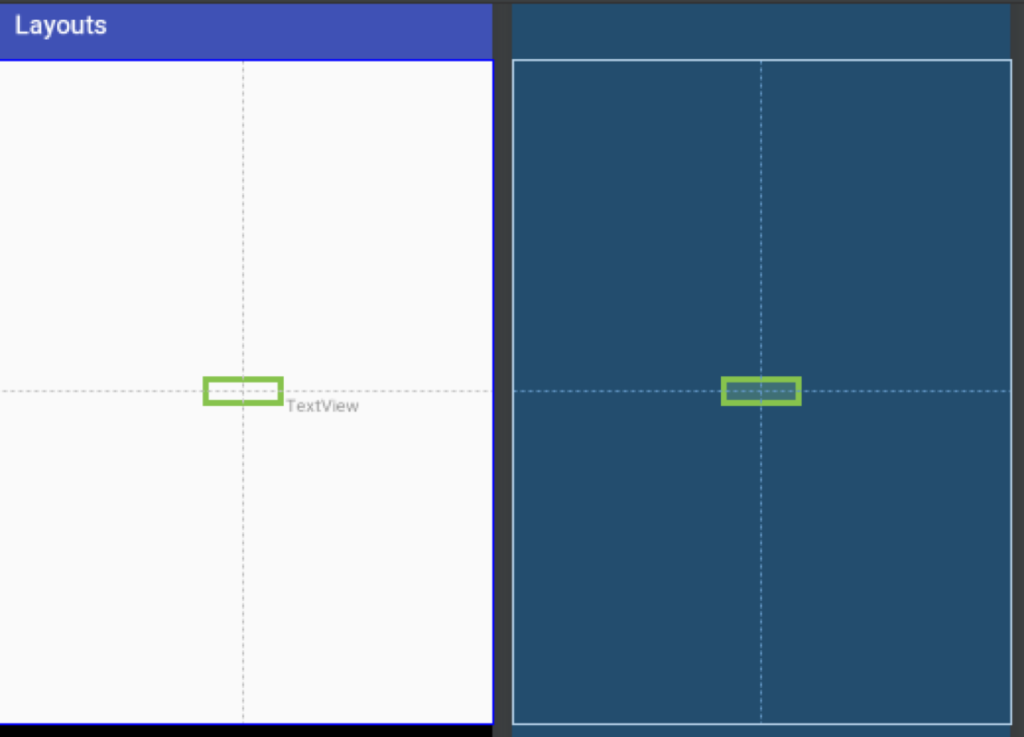
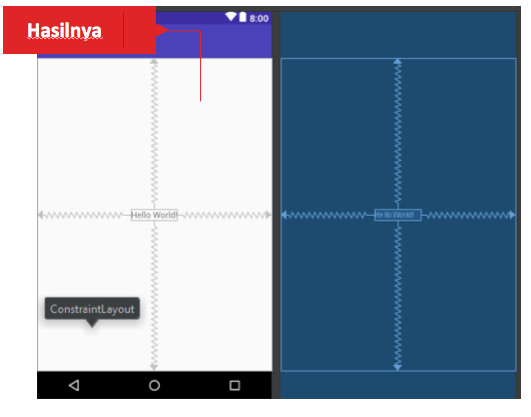
1- Drag and drop a TextView on the layout and specify constraints on him.


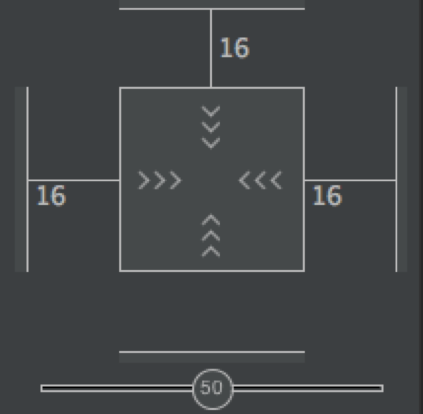
Note the Property inspector panel on the right side:

Symbols on the Layout Constraint

Wrap Content – It wraps the display to fill the content.

Any Size – This is similar to Parent Match match.

Fixed Size – It allows us to set the width and height constant.

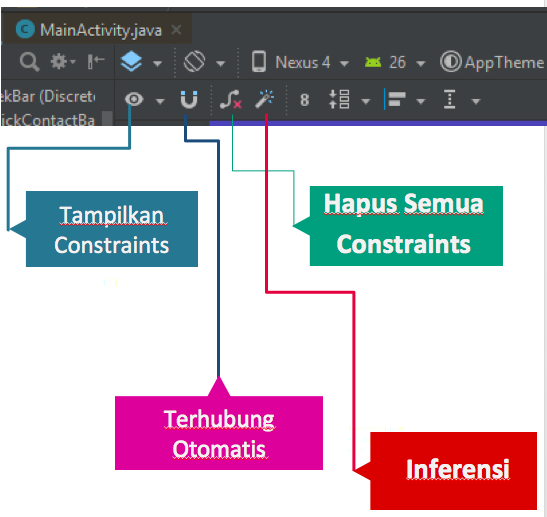
The inference engine creates obstacles in between all the elements in the layout. He tried to find and create the optimal connection based on various factors such as the position and size of widgets.
Source: Master Android (App)





