
Resources that can be drawn is a common concept for graphs that can be used in the layout.
Each Drawable saved as a single file in one of the folder res / drawable .
Usually you will save the bitmap to various resolutions in mdpi, -hdpi, -xhdpi, -xxhdpi sub folder in res / drawable.
Using drawables to be seen :
Drawables called in XML via
@ drawable / anyfile where anyfile is the file name without the file extension.
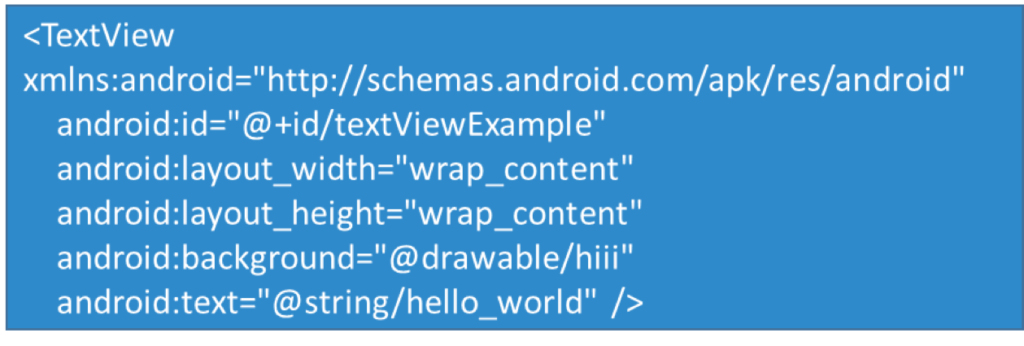
For example, to access the res / drawable / hiii.png Drawable, you will use the @ drawable / hiponcoe as shown in the following excerpt.

For example, the following code shows how to set drawables as background in ImageView.
ImageView imageView = (ImageView) findViewById(R.id.image);
imageView.setImageResource(R.drawable.hiponcoe);Drawables shape gives four basic shapes: Rectangle, Oval, Line and Ring.
The fourth type of shape supports the following tag (some form of additional tag support, but this is the set that is supported by all of them):
gradient: Determine the gradient background
solid: Specify the background color of a solid
padding : Specify padding between the edges of the shape and contents
Size: Specify the width and Height
of stroke: Specify the line scratches around the edges of the shape
-supported files drawable is: xml, png, gif, jpg
conclusion: drawable this is a file that can be used and implemented into the layout / activity, as an image viewer.
Source: MasterAndroid (App)





