
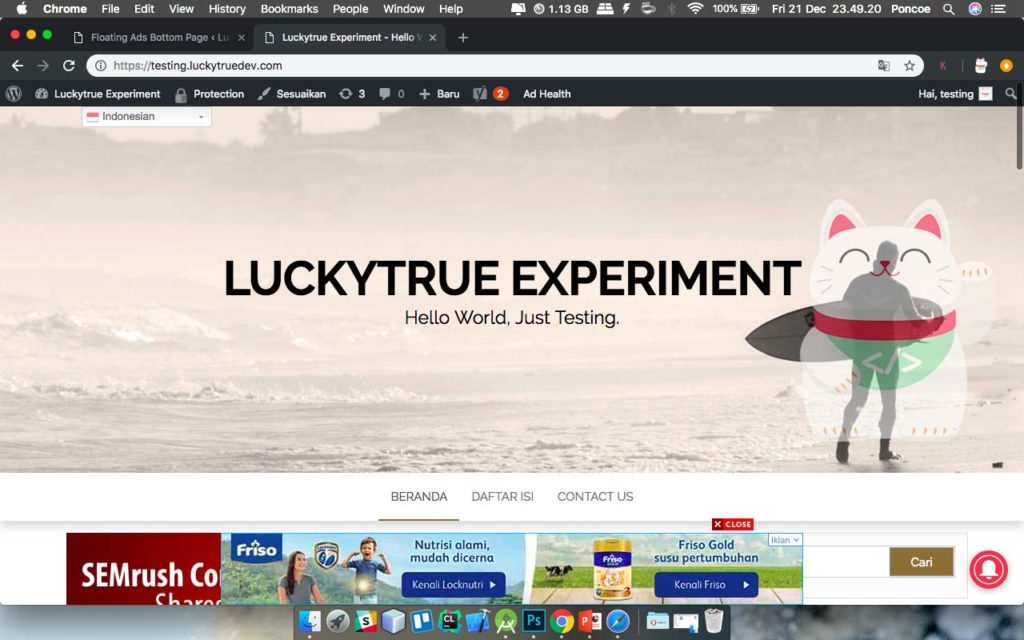
Hello This time i want to share rent Floating Down Adds on WordPress this time we will learn to use the plugin, immediately wrote.
Step by Step
1. Install Plugin

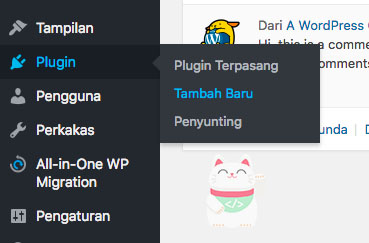
This time we will install, before you to Plugins menu and select “Add New” from the submenu Plugin.

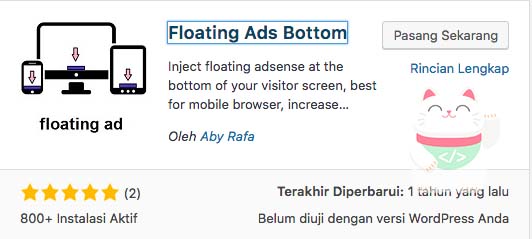
If It appears the “Add New Plugin” you type the name of the plugin in the search bar, and make sure the plugin name and the icon corresponds to the image above. In this case i use “Floating Ads Bottom” probably because this is the recommendation that the setup is also very easily and if so, please do the configuration.

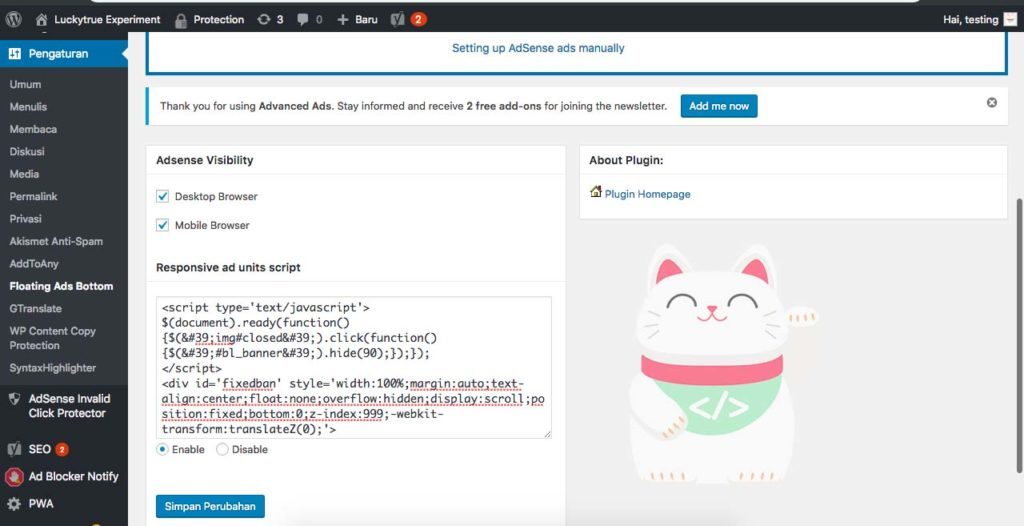
tick Desktop Browser and Mobile Browser danmasukan syntax code below then Save Changes.
<script type='text/javascript'>
$(document).ready(function() {$('img#closed').click(function(){$('#bl_banner').hide(90);});});
</script>
<div id='fixedban' style='width:100%;margin:auto;text-align:center;float:none;overflow:hidden;display:scroll;position:fixed;bottom:0;z-index:999;-webkit-transform:translateZ(0);'>
<div><a id='close-fixedban' onclick='document.getElementById('fixedban').style.display = 'none';' style='cursor:pointer;'><img alt='close' src='http://1.bp.blogspot.com/-_A83iDM6JYc/VhtxROLILrI/AAAAAAAADK4/aM4ikIA6aqI/s1600/btn_close.gif' title='close button' style='vertical-align:middle;'/></a></div>
<div style='text-align:center;display:block;max-width:728px;height:90px;overflow:hidden;margin:center'>
// Paste your adsense code here
</div>
</div>
The final word
Congratulations! you have learned the rent Floating Down Adds on WordPress. maybe it was just hell from me, thank ya





