
Hello This time i want to share How to Create a WordPress Syntax block, this time we will learn How to Make WordPress Syntax block by using Plugin, immediately wrote.
Step by Step
1. Download and Activate Plugin

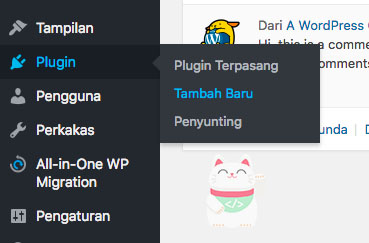
This time we are going to install the plugin, before you to Plugins menu and select “Add New” from the submenu Plugin.

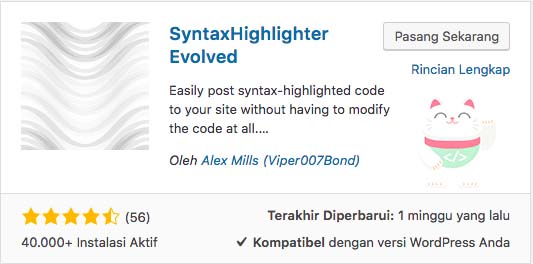
If It appears the “Add New Plugin” you type the name of the plugin in the search bar, and make sure the plugin name and the icon corresponds to the image above. In this case i use “SyntaxHighlighter Evolved” is probably really does because simple and easy way of implementation in wordpress, if it is you install this plugin.

2. Make Block at Home WordPress

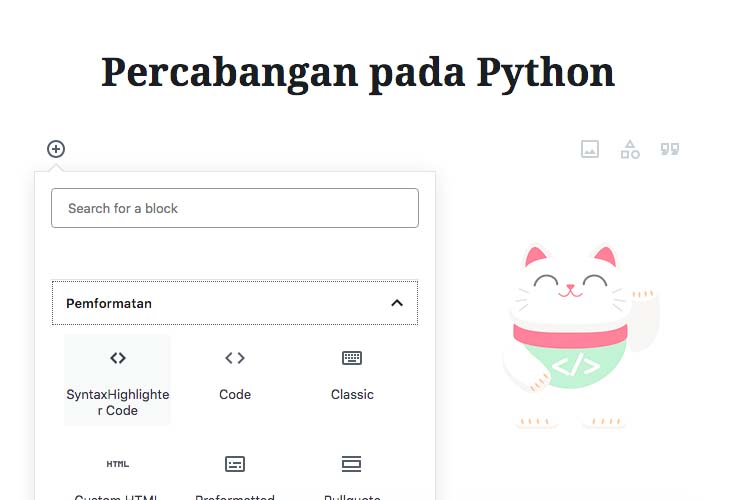
To make the blocks is very easy if you use the editor latest wordpress (not the editor classic) here you just push a button bearing the “+” and choose to “Formatting” and select the “SyntaxHighlighter Code” actually use default wordpress named “Code” gak problem, just maybe in this case I’ll use SyntaxHighlighter Code neater, but do not know: D.

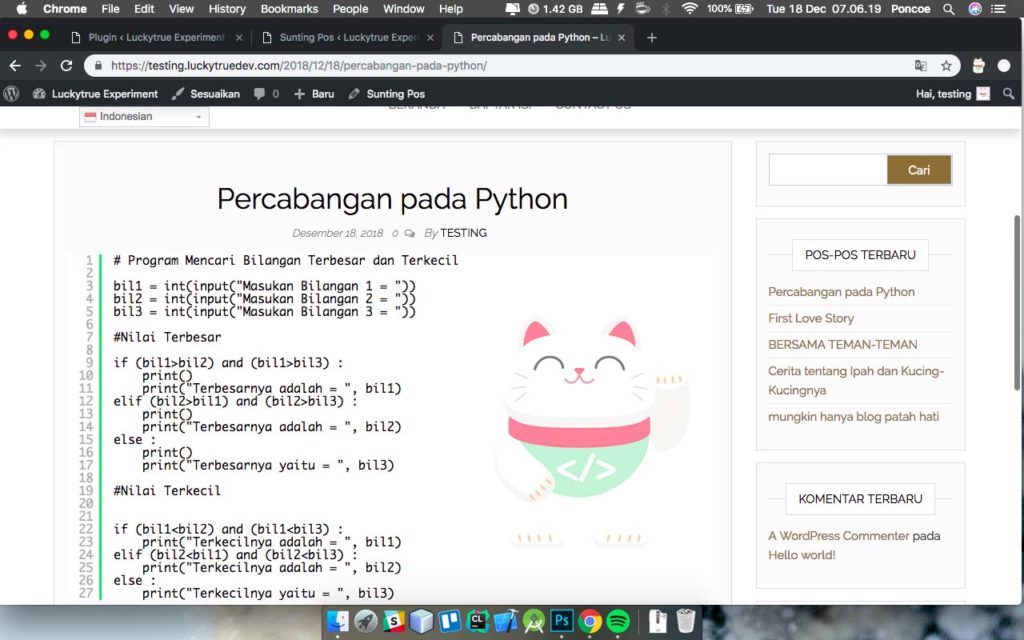
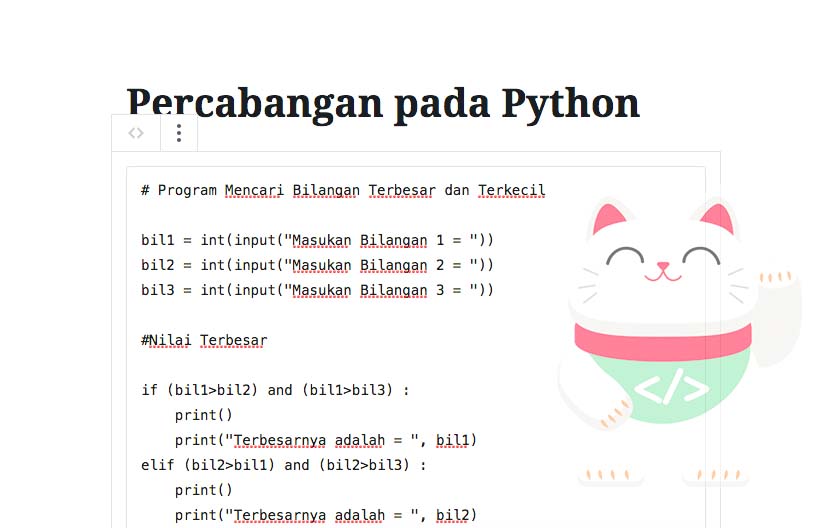
then you enter your program code that wants to enter the formatting, then save, refresh the page and open your wordpress post that contains kodingan and clay outcome.
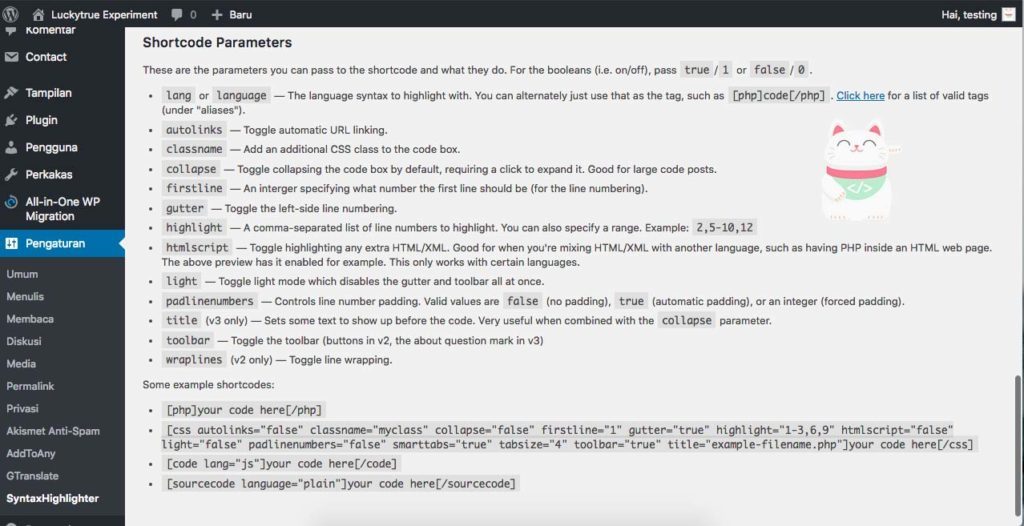
If you use the Classic Editor, probably on the image “parameter shortcodes” will assist you in making the code block.
3. Results
Congratulations, You have successfully created a code block and display them on WordPress, if it fails maybe you should think for a moment what is wrong, perhaps because not follow step by step the right way, maybe it’s just really, thank ya





