
Hello This time i want to share tides PWA (Progressive Web Application) in WordPress, this time we will learn to use the plugin, immediately wrote.
Step by Step
1. Install Plugin

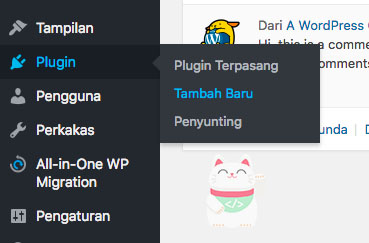
This time we will install, before you to Plugins menu and select “Add New” from the submenu Plugin.

If It appears the “Add New Plugin” you type the name of the plugin in the search bar, and make sure the plugin name and the icon corresponds to the image above. In this case i use “PWA for WP & AMP” probably because this is the recommendation that the setup is also very easily and if it is, you install this plugin.
2. Setup PWA

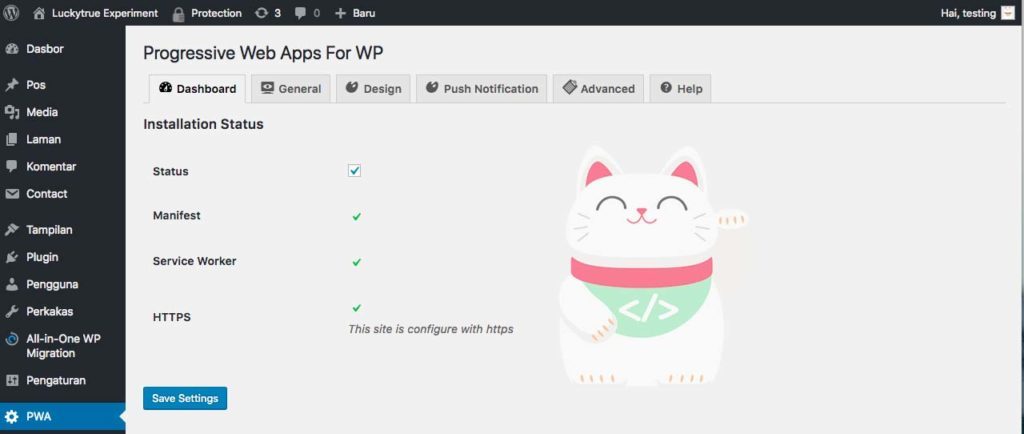
If it is installed you push the button “Start the PWA Setup” if it is pressed, will appear like this, and please you configurations.

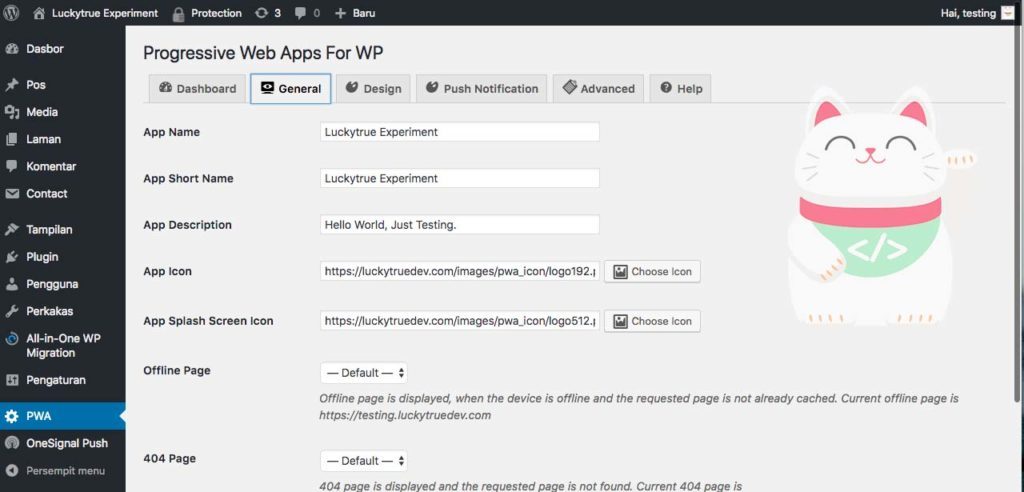
In this section please guys do configuration according to your wishes in terms of names, descriptions, icons and more.

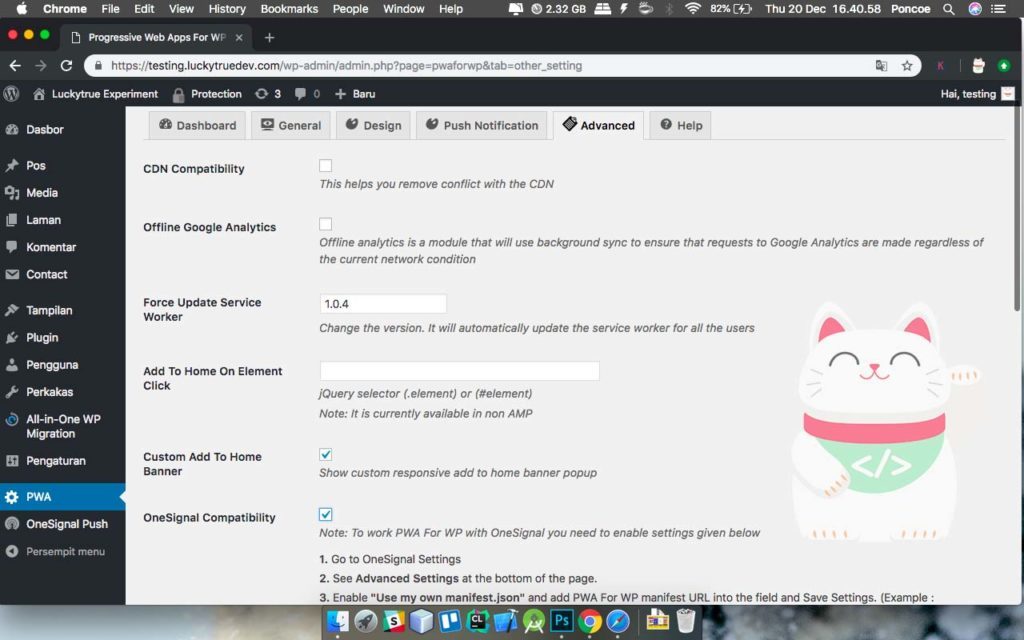
and in this section is a very crucial part, where we will configure its core, CDN, etc. at this time I check “Custom Add to Home Browser” and “Onesignal compability” which certainly if you open this site will show the option to install the app in a browser and supports push notifications onesignal.
3. Implementation Onesignal

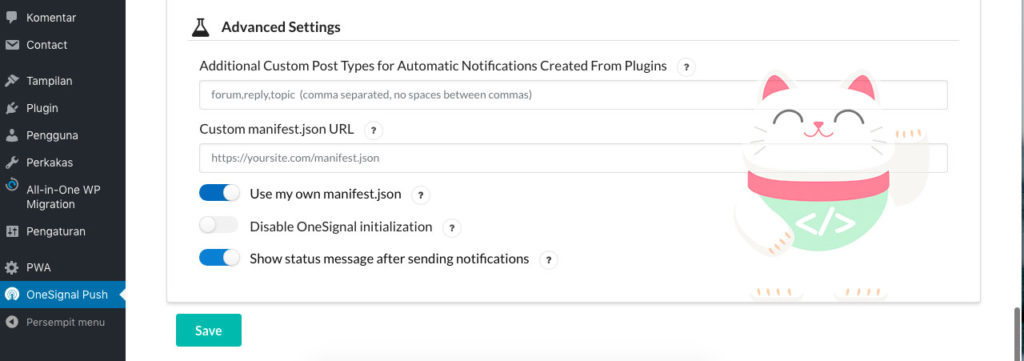
to implement the PWA onesignal we should be about enabling “Use my Own manifest.json” and please input manifest.json custom web address, it will usually plasticity if we open cpannel and see the directory of the site that we have created. And there will appear the name of the file “manifest-own-pwa.json”, and the file that you are calling for in the Custom Settings Manifest in Onesignal
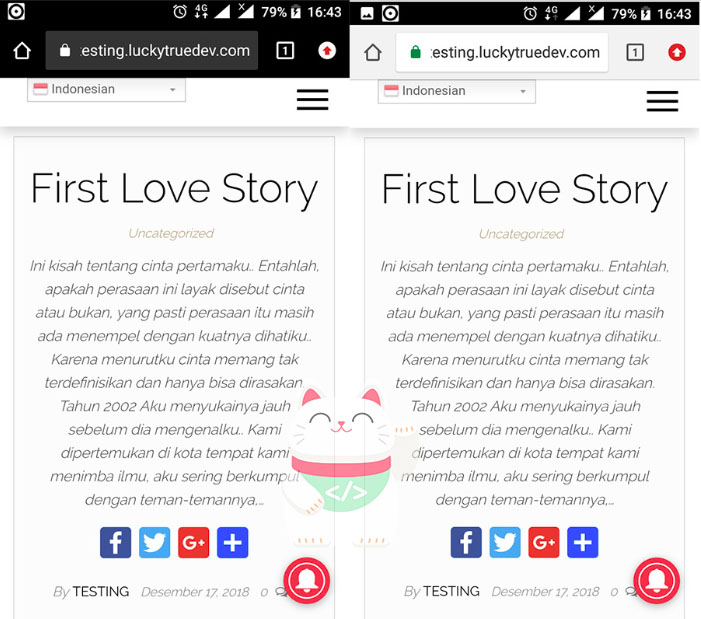
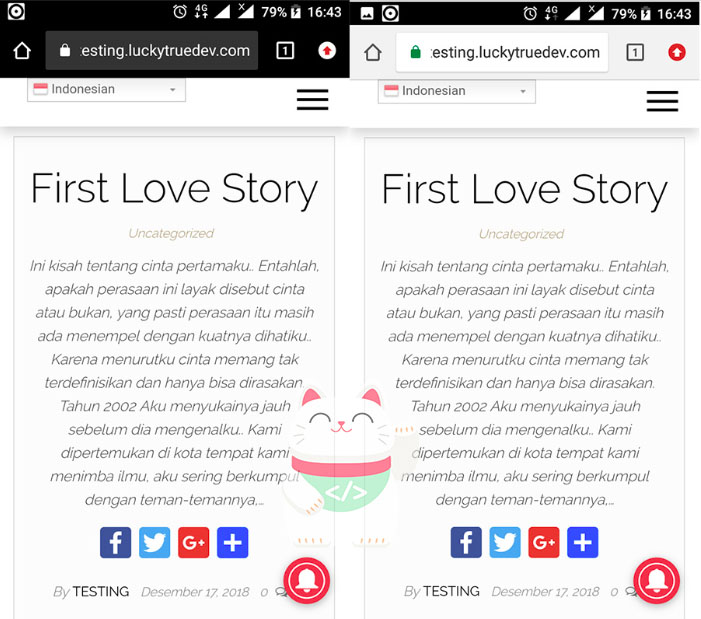
The final result

Congratulations You have learned how Progressive Implementing Web Application on wordpress / amp you, maybe it wrote. Thanks





