
Warning: This content is not entirely belong to “LuckyTrue Learning” im repost with acknowledgment.
Source: https://chromplex.com/progressive-web-apps/
Understanding What It Progressive Web Apps – Previous Progressive Web Apps have been introduced Google. But Google removed it at I / O last May, Progressive Web Apps attracts many web developers, because the Progressive Web Apps (PWA) able to compete with applications natively .
In contrast to the application of hybrid application hybrid more combine native and web applications. PWA is completely web but the user can feel the experience as using apps natively . As can be run offline or bad connection though, can send a notification, even using animation smooth as applications natively . The application was not to be installed, but its icon can be put on the home screen to make it easy to open the application. PWA fully rely on the browser. Currently only the Chrome browser least version 47 and above that support.
Actually what is Progressive’s Web Apps? Here I try to describe the six important points that make web application can be referred to as progressive web apps
1. Instant Loading
The technology is able to make this PWA can be used offline even on a bad internet connection is for service worker . With service worker also is the load time of the web faster.
Technology service worker has mechanisms to control the assets that will be in the cache as well as providing custom requests to a network that can provide access experience in offline for users.
But to be able to use it the first time the user must access the website. After all the assets of most cached by the service worker , even if the connection is lost the user will not see the images offline dinosaurs. Something like this workflow service worker
Currently the browsers that support the technology service worker is at least version 44 of Chrome, Opera and Firefox at least version 44. Meanwhile, Microsoft Edge is in development and Safari still considering implementing this technology.
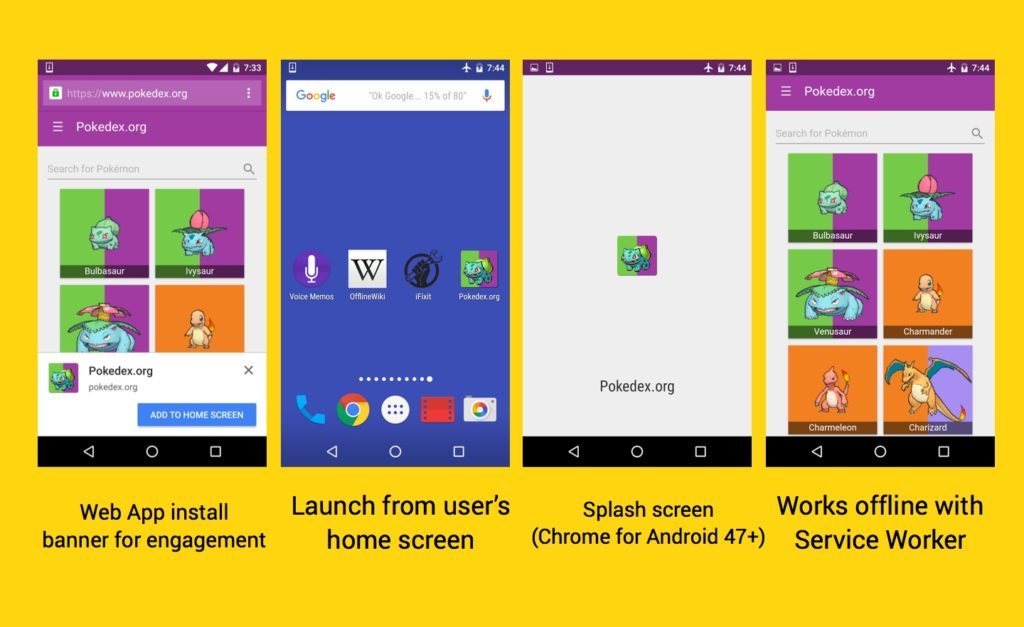
2. Add to Homescreen
Which makes this PWA as native as the ability to add an icon to the homescreen . So the user is easier to re-open a web application without having to access the URL is returned through the browser . Google provides a web app manifest that contains the image settings icon, application name, the greater the resolution icon shortcut , and display settings so that when opened web application opens full screen without displaying the address bar again. As an example app manifest this you can see here and here of features of the Add to Home Screen
3. Notifications
Since Chrome version 42, Google provides support to the browser that sends a notification mempu like applications natively . The obstacle today every browser has a notification API different, it makes the developer web should be coding for each browser is different. But reportedly Apple, Google and Mozilla are also Microsoft will work together to create a standard for this notification API. So developer web quite coding one that can run in every browser
4. Fast (Fast)
Current web users expect web pages that they visit will be interactive and smooth . So developers need to focus time and effort there. Maps web is not only fast, but also should go well, scrolling fast and animations and interactions that must remain smooth .
To write a website with a performance that is good and you need to understand how HTML, JavaScript and CSS is handled by the browser, and make sure that the code you write code and other 3rd party run as efficiently as possible.
Accessing the web in different desktops with on mobile . On mobile hoped lighter web page with no download a lot of assets . Google has long issued tools PageSpeed Insight to examine whether the website you’re already good to be accessed via mobile .
5. Secure (Secure)
To be able to use the service worker web should already using the HTTPS protocol. HTTPS will encode or encrypt session data using the SSL protocol ( Secure Socket Layer ) or TLS protocol ( Transport Layer Security ). So the data between server web and users will be more secure. If not protected intruder could have taken the data communication between the web you with a browser user. Such as images, cookies, scripts, everything can be exploited. Disruption can occur at any point in the network, including the user’s computer, a Wi-Fi hotspot, or ISP.
HTTPS also helps prevent intruders from a communication breakdown between the websites you with a browser user. Such as an ISP or hotel meng- inject ads into the page. In Indonesia alone, you must know which ISP to like meng- inject ads kehalaman web.
Intruders can exploit unprotected communications to trick users into providing sensitive information or install malware . For example, some third party to inject ads into websites that could potentially break the user experience and create a security vulnerability.
Since 2014, Google began to use HTTPS for all products and services. Even Google gives priority ranking signal in its search engine .
6. Responsive
Of course, Google strongly supports the website responsive . In this era, users began to shift from the desktop to mobile devices. Even many first time users who access the Internet from mobile devices. So that the website can adjust in many devices such as desktops, tablets and smartphones so it is important to support a responsive website.
Here there is a video, why build it pentting Progressive Web Apps
Applying the Indonesian Startup PWA
Some time ago there were perhaps three Indonesian Startup you are already familiar invited to Mountain View to attend Google I / O. Three Startup invited for implementing progressive web apps on their website. The Startup three are Kaskus , Babe and JalanTikus .
But once we examine just a website JalanTikus and babe who has implemented a service worker . Looks like Kaskus is still in the development stage to apply PWA
For a more complete website what it has to apply Progressive Web Apps you can see PWA.rocks and the PWA application will be discussed in a different article.
Source: https://chromplex.com/progressive-web-apps/















